Last updated: 2nd September 2025
While updating the top menu of my blog, I wanted to create a responsive design where a MENU button would sit neatly in the top-right corner of its container. I assumed it would be simple, just float it right and make it absolutely positioned. But CSS had other plans.The Initial Misstep
My first attempt looked like this:
<div style="width: 300px; height: 100px; background: #CCFF33; padding: 10px;">
Parent Container
<div style="padding:20px 0;">
This is the second element
</div>
<div
style="width:70px;
height:auto;
background:#CC0000;
color:#FFF;
padding:5px 2px;
text-align:center;
top:0;
position: absolute; float: right;">
MENU
</div>
</div>
I expected the MENU to appear at the top-right of its parent. Instead, it stubbornly clung to the top-left of the screen. Why?
Because position: absolute removes the element from the normal document flow, making float: right completely ineffective. The element no longer "floats", it’s positioned based on its nearest ancestor with a position value other than static.
Experimenting with position: relative and float
Next, I tried:
<div
style="width:70px;
height:auto;
background:#CC0000;
color:#FFF;
padding:5px 2px;
text-align:center;
top:0;
position: relative; float: right;">
MENU
</div>
This did float the element to the right, but not in the way I wanted. It didn't rise above other content or stick to the top-right corner. It simply floated within the flow, below other elements.
✅ The Correct Approach
Eventually, I realized the solution was simpler than I thought. I removed float entirely and used the right and top properties with position: absolute:
<div
style="width: 70px;
height: auto;
background: #CC0000;
color: #FFF;
padding: 5px 2px;
text-align: center;
position: absolute;
top: 0;
right:0;">
MENU
</div>
💡 But here's the key: the parent container must be set to position: relative. This ensures the child is positioned relative to the parent, not the entire page.
"For absolutely positioned elements, it specifies the distance between the right margin edge of the element and the right edge of its containing block."
➡️ The right property is best described here
The Final Markup
<html>
<head>
<title>CSS Positioning </title>
</head>
<body>
<div style="width: auto; height: 100px; background: #CCFF33; padding:10px;
position: relative;">
Parent Container
<div style="padding:20px 0;">
This is the second element
</div>
<div
style="width: 70px; height: auto; background: #CC0000; color: #FFF;
padding: 5px 2px; text-align: center;
position: absolute;
top: 0;
right: 0;">
MENU
</div>
</div>
</body>
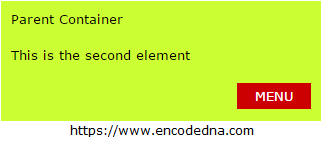
</html>Output

Now the MENU element sticks to the top-right corner of its parent, regardless of screen size. Resize the browser, and it stays put, just like magic.
1. Don’t mix float with position: absolute, they don't play well together.
2. Use top and right to position absolutely.
3. Always set the parent to position: relative if you want the child to align within it.
📖 Read Next
- Now let me show you how Flexbox handles top-right alignment with precision, no offsets, no floats, just pure layout logic.
- 🚀 Ready to code? ompress your HTML and inline CSS instantly for faster load times using our 📦 HTML Minifier, because clean code deserves blazing speed.
