Last updated: 16th August 2024
We can add or append HTML elements dynamically on a web page. Similarly, we can add a copy of matched elements with its content on the web page. When I say matched elements, I mean we can add a clone of a DIV element (<div>) or a paragraph (<p>) element, using jQuery .clone() method.
Syntax .clone() method
This jQuery built-in method is used to make a copy of selected elements, including its child elements and text nodes.
$(selector).clone(true or false)
➡️ Learn more about clone() method.
Let's see some examples.
Clone a DIV element and its Content
The <div> element acts as a container in most cases. Therefore, we can clone the element and its content into several other elements.
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<div id="Container">Hello, how was your day!</div>
<p><input type="button" id="Button1" value="Clone it" /></p>
</body>
<script>
$(document).ready(function () {
$('#Button1').on('click', function () {
$('#Container')
.clone()
.appendTo("body");
});
});
</script>
</html>Clone a DIV element and Add New Content to Cloned elements
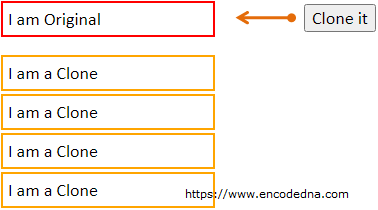
I'll now show you how to clone a <div> element, and add new content to the cloned elements.
<body style="width:300px;">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<div id="Container">I am Original</div>
<p><input type="button" id="Button1" value="Clone it" /></p>
</body>
<script>
$(document).ready(function () {
$('#Button1').on('click', function () {
$('#Container')
.clone()
.text('I am a Clone')
.appendTo('body');
});
});
</script>
</html>Output

Now, let’s take this to a next level and see features that are more interesting.
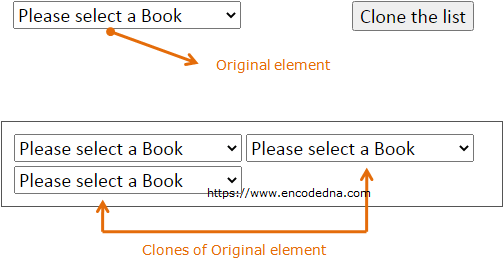
I'll add a dropdown list using HTML SELECT. The list will have few values, and I'll clone the dropdown list with its content.
Each newly created dropdown list (cloned elements) will have its own identity, but the values in the list remains the same. Later, I’ll clone one its events (dropdown list event) and see how each clone responds to its events.
Finally, I’ll append the cloned dropdown list to a different container.
Clone a Drop Down List using jQuery .clone()
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.1/jquery.min.js"></script>
<div>
<select id="selBook">
<option value="">Please select a Book</option>
<option value="Computer Architecture">Computer Architecture</option>
<option value="Asp.Net 4 Blue Book">Asp.Net 4 Blue Book</option>
<option value="Teaching Science">Teaching Science</option>
<option value="Pro HTML5 Programming">Pro HTML5 Programming</option>
</select>
<input type="button" id="btClone" value="Clone the list" style="float:right;" />
</div>
<div id="container" style="display:none;"></div>
</body>
<script>
$(document).ready(function () {
var iCnt = 1;
$('#btClone').on('click', function () {
$('#selBook')
.clone()
.attr('id', 'selBook' + iCnt)
.appendTo("#container");
$("#container").attr('style', 'display:block;border:solid 1px #555;');
iCnt = iCnt + 1;
});
});
</script>
</html>Clone a Drop Down List and its Event
We have cloned the dropdown list (in the above example), also gave each element a new id. Let us now check how each cloned element reacts to an event, which it has inherited from its original element (dropdown list).
We will attach the onchange event to the parent dropdown list, and the remaining markup and script remains the same just like the above exmaple.
<select id="selBook"
onchange="javascript:alert('ID: ' + this.id + ', Value: ' + this.value);">
➡️ See related jQuery methods
