Hello,
Follow these steps.
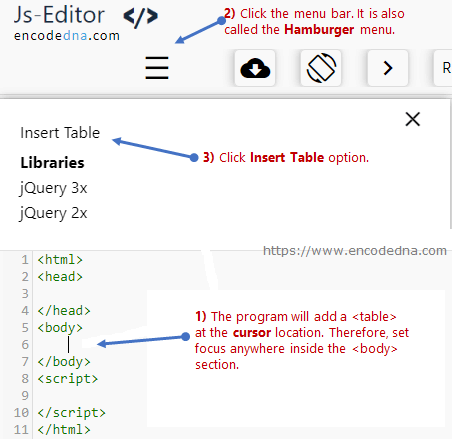
1) Ideally, an HTML table is placed inside the "<body>" section of a document (or a web page). Therefore, set focus on a place inside the <body> section and click the Insert Table option. See the image. 👇

Note: The program will insert a <table> code at the cursor location. In-addition, it will add a CSS class within the <head> section for each table you will create.
Remember, you can insert "multiple" table codes using this tool.
Try our 👉 HTML Table Generator tool and quickly create an HTML table with CSS.
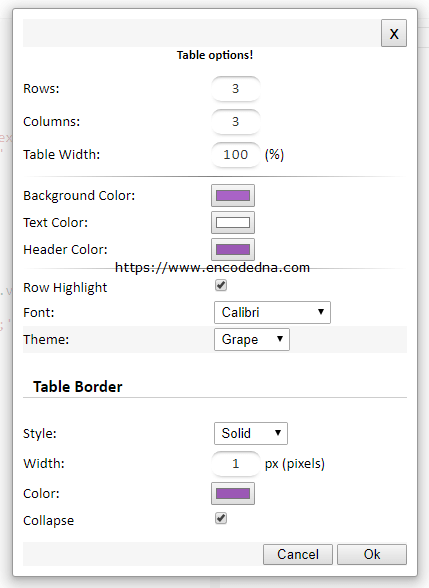
2) The editor will open the Table options! window, where you can choose the options to create the <table> code. Once you have finished selecting the options, click the "Ok" button.

3) The procedure is simple. You can further simplify the process by selecting a beautiful Theme from the options window and click the "Ok" button.

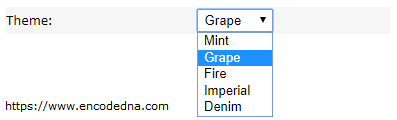
4) You can choose from Five different themes.
a. Mint
b. Grape
c. Fire
d. Imperial
e. Denim
The default is "Grape". This is my favorite theme.
5) Finally, click the "Ok" button. It will automatically insert the HTML table code at the cursor locaiton in the Editor. Run the editor to see the table.
That's it. Using few simple options, you can insert an HTML <table> code inside the JS Editor. I have tried to keep this tool simple. However, if you have any comments or suggestions, which you think will improve this Editor, please drop a line at,
arunbanik21 [at] rediffmail.com
