Last updated: 23rd May 2024
One of the main features of a Gridview control is highlighting text in a cell based on "certain conditions". I am sharing three different examples here showing how to "change background colour", "text colour" or "border colour" of a cell dynamically based on certain condition.Text highlighting becomes necessary in a GridView control when you have lots of data and you want to show specifics details (data) more prominently to your users.
1) Change background colour on condition
2) Change text colour
3) Change border colour
🌈 Bring your GridView to life, explore endless color possibilities with our Color Palette Generator!
I have a GridView control on my web page, and I’ll add columns and rows to the GridView using code behind procedure.
<asp:GridView ID="GridView"
AutoGenerateColumns="true"
onrowdatabound="GridView_RowDataBound"
GridLines="None"
AllowPaging="True" PageSize="5"
runat="server">
</asp:GridView>First, add rows and columns to the GridView.
using System;
using System.Web.UI;
using System.Web.UI.WebControls;
public partial class SiteMaster : System.Web.UI.MasterPage
{
System.Data.DataTable mytable = new System.Data.DataTable();
protected void Page_Load(object sender, EventArgs e)
{
createGrid();
addRowsToGrid();
// NOW BIND THE GRIDVIEW WITH THE DATATABLE.
GridView.DataSource = mytable;
GridView.DataBind();
}
private void createGrid()
{
System.Data.DataColumn tColumn = null; // TABLE COLUMNS.
tColumn = new System.Data.DataColumn("Product", System.Type.GetType("System.String"));
mytable.Columns.Add(tColumn);
tColumn = new System.Data.DataColumn("Stock", System.Type.GetType("System.String"));
mytable.Columns.Add(tColumn);
tColumn = new System.Data.DataColumn("Quantity", System.Type.GetType("System.String"));
mytable.Columns.Add(tColumn);
}
private void addRowsToGrid()
{
// ADD ROWS TO THE DATATABLE.
mytable.Rows.Add("Samsung", "Available", "15");
mytable.Rows.Add("Micromax", "Out of Stock", "0");
mytable.Rows.Add("iPhone", "Available", "9");
mytable.Rows.Add("Oppo", "Available", "21");
mytable.Rows.Add("Sony", "Out of Stock", "0");
}
}
Option Explicit On
Partial Class Site
Inherits System.Web.UI.MasterPage
Dim mytable As New Data.DataTable()
Dim dr As Data.DataRow
Protected Sub Page_Load(sender As Object, e As System.EventArgs) Handles Me.Load
createGrid()
addRowsToGrid()
' NOW BIND THE GRIDVIEW WITH THE DATATABLE.
GridView.DataSource = mytable
GridView.DataBind()
End Sub
Private Sub createGrid()
Dim tColumn As Data.DataColumn ' TABLE COLUMNS.
tColumn = New Data.DataColumn("Product", System.Type.GetType("System.String"))
mytable.Columns.Add(tColumn)
tColumn = New Data.DataColumn("Stock", System.Type.GetType("System.String"))
mytable.Columns.Add(tColumn)
tColumn = New Data.DataColumn("Quantity", System.Type.GetType("System.String"))
mytable.Columns.Add(tColumn)
End Sub
Private Sub addRowsToGrid()
' ADD ROWS TO THE DATATABLE.
mytable.Rows.Add("Samsung", "Available", "15")
mytable.Rows.Add("Micromax", "Out of Stock", "0")
mytable.Rows.Add("iPhone", "Available", "9")
mytable.Rows.Add("Oppo", "Available", "21")
mytable.Rows.Add("Sony", "Out of Stock", "0")
End Sub
End ClassAfter I have created the GridView and added few rows and columns to it, I’ll now write the procedures to change colours to the Cell. I’ll have to write the colour changing code inside GridViews RowDataBound event.
Note: If you are a C# developer, you’ll have to add onrowdatabound property to the GridView at design time.
onrowdatabound="GridView_RowDataBound"
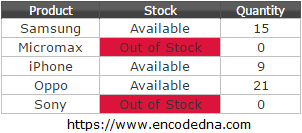
1) Change Cell Background colour based on Condition
In the first example, I’ll show you how to change the background colour of a cell or multiple cells based on a condition. The condition is, if the value in the 2nd column is out-of-stock, then it will change the background colour of the cell or cells.
protected void GridView_RowDataBound(object sender, System.Web.UI.WebControls.GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// CHECK CONDITION.
if ((e.Row.Cells[1].Text).ToUpper() == "OUT OF STOCK")
{
// CHANGE BACKGROUND colour OF THE CELL.
e.Row.Cells[1].BackColor = System.Drawing.Color.Crimson;
}
}
}
Protected Sub GridView_RowDataBound(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles GridView.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
If UCase(e.Row.Cells(1).Text) = "OUT OF STOCK" Then
e.Row.Cells(1).BackColor = Drawing.Color.Crimson
End If
End If
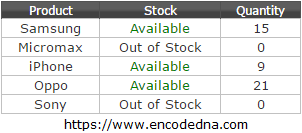
End Sub2) Change Colour of Text in a GridView Cell based on a Condition
In this example, I’ll change the colour of the text, using the ForeColor property of the cell.
Remember: The properties and its values are case-sensitive.
protected void GridView_RowDataBound(object sender, System.Web.UI.WebControls.GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
if ((e.Row.Cells[1].Text).ToUpper() == "AVAILABLE")
{
e.Row.Cells[1].ForeColor = System.Drawing.Color.Green;
}
}
}
Protected Sub GridView_RowDataBound(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles GridView.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
If UCase(e.Row.Cells(1).Text) = "AVAILABLE" Then
e.Row.Cells(1).ForeColor = Drawing.Color.Green
End If
End If
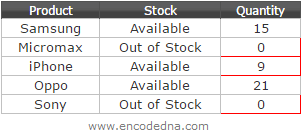
End Sub3) Change Border Colour of a Cell in GridView
In the last example, I’ll change the border colour a cell based on a condition. I’ll now use the BorderColor property of the cell.
Here, I have a slightly different condition. I am checking (in the last column) if the value is between “0” and “10”, then change the border colour of the cell(s).
protected void GridView_RowDataBound(object sender, System.Web.UI.WebControls.GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
if (int.Parse(e.Row.Cells[2].Text) >= 0 && int.Parse(e.Row.Cells[2].Text) <= 10 )
{
e.Row.Cells[2].BorderColor = System.Drawing.Color.Red;
}
}
}
Protected Sub GridView_RowDataBound(sender As Object, e As System.Web.UI.WebControls.GridViewRowEventArgs) Handles GridView.RowDataBound
If e.Row.RowType = DataControlRowType.DataRow Then
If Val(e.Row.Cells(2).Text) >= 0 And Val(e.Row.Cells(2).Text) <= 10 Then
e.Row.Cells(2).BorderColor = Drawing.Color.Red
End If
End If
End Sub