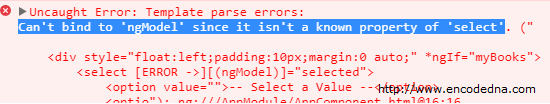
Here’s a screenshot of that error.

What Caused this Occurred?
There can be other reasons. However, in my case, I was doing two way binding with a <select> element and a <p> element, using the ngModel directive. Here’s what I did.
<select [(ngModel)]="selected"> <option value="">-- Select a Value --</option> <option *ngFor="let book of myBooks" [(ngValue)]="book.BookName">{{book.BookName}}</option> </select> <p>{{ selected }}</p>
You can find that example here.
Whenever I select a value from the dropdown list, the <p> element will display the value. However, my browser’s console shows the error.
👉 How to show hide or Toggle elements in Angular 
Let's fix the Error
To fix this error you will have to import the FormsModule class in your app.module.ts file, followed by updating your @NgModule() decorator.
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
HttpClientModule,
FormsModule
],
providers: [],
bootstrap: [AppComponent]
})Now check your browser. If everything is done properly, you will see Angular two way binding in action and the error’s gone. This solution applies to other elements too.
The solution in two lines:
1) Import FormsModule in your app.module.ts file
import { FormsModule } from '@angular/forms';2) Update @NgModule decorator
@NgModule({
declarations: [ AppComponent ],
imports: [
BrowserModule,
HttpClientModule,
FormsModule
],
...
})