
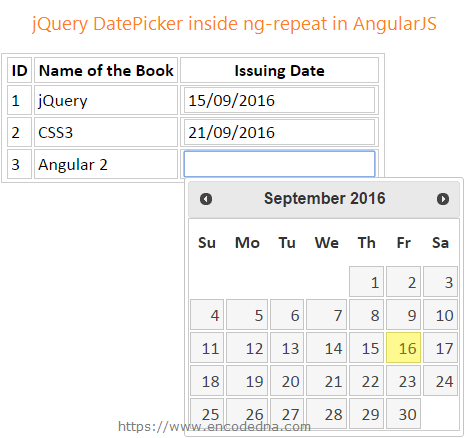
See this demo
I’ll first create an HTML table using JSON array data and ng-repeat. I wish to add the Datepicker in each row of the table. Next, I’ll create my directive to add the jQuery UI Datepicker.
The View, My Custom Directive and Controller
I am creating an object names books in the controller. The JSON array holds the data for the <table>. Next, I have my custom directive, where I am calling the datepicker() method.
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.0/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.0/jquery-ui.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular.min.js"></script>
</head>
<body>
<p>Set focus on the last column cells to select date!</p>
<div ng-app="myApp"
ng-controller="myController">
<table>
<tr>
<th>ID</th>
<th>Name of the Book</th>
<th>Issuing Date</th>
</tr>
<tr ng-repeat="books in booksArray | orderBy : 'values.id'">
<td>{{books.values.id}}</td>
<td>{{books.values.name}}</td>
<td><input type="text" datepicker ng-model="datevalue" /></td>
</tr>
</table>
</div>
</body>
<script>
var myApp = angular.module('myApp', []);
myApp.controller('myController', ['$scope', function ($scope) {
// CREATE THE books OBJECT.
$scope.books = [
{ 'id': '1', 'name': 'jQuery' },
{ 'id': '2', 'name': 'CSS3' },
{ 'id': '3', 'name': 'Angular 2' }
]
$scope.booksArray = Object.keys($scope.books)
.map(function (value, index) {
return { values: $scope.books[value] }
}
);
} ]);
myApp.directive("datepicker", function () {
function link(scope, element, attrs) {
// CALL THE "datepicker()" METHOD USING THE "element" OBJECT.
element.datepicker({
dateFormat: "dd/mm/yy"
});
}
return {
require: 'ngModel',
link: link
};
});
</script>
</html>That’s it. Now, every row in the table has a cell (the last column) that shows the Datepicker.
👉 How to add jQuery Datepicker to a textbox control in your AngularJS application 
Finally, you can bind the model with your view if you wish. This is how you should do it. Simply, add an expression (using curly braces {{ }}) inside another <td> (anywhere in the <table>).
<td><input type="text" datepicker ng-model="datevalue" /></td>
<td>{{ datevalue }}</td>See this demo
